The Top 2024 Webflow Localization Alternatives (Features and Overview)

To cater to the increasing number of multilingual websites on its platform, Webflow released its localization solution in the autumn of 2023, meaning Webflow users can now add different languages to their sites natively.
Sticking to its core principle of design-focused web building, Webflow Localization works directly inside the design editor.
While Webflow’s design-centric approach to website localization might be the right fit for many, there are other options for those looking to incorporate collaborative translation management, automatic continuous content detection and translation, and translation exclusion.
In this guide, we’ll take a look at our solution, Weglot, and other Webflow localization options to help you choose the best fit for your needs.
Note: Webflow’s native localization solution is new, which means more localization features may become available after this comparison has been published. We’re regularly updating this guide, but if something isn’t up-to-date, please let us know at support@weglot.com.
One more thing: Though we are a competitor, it’s great news that Webflow released its own localization feature! Only 10% of websites are multilingual—there’s a big need for solutions to make it easier to go international. We welcome any initiative that helps website owners easily manage their projects in multiple languages.
What are the Best Webflow Localization Alternatives?
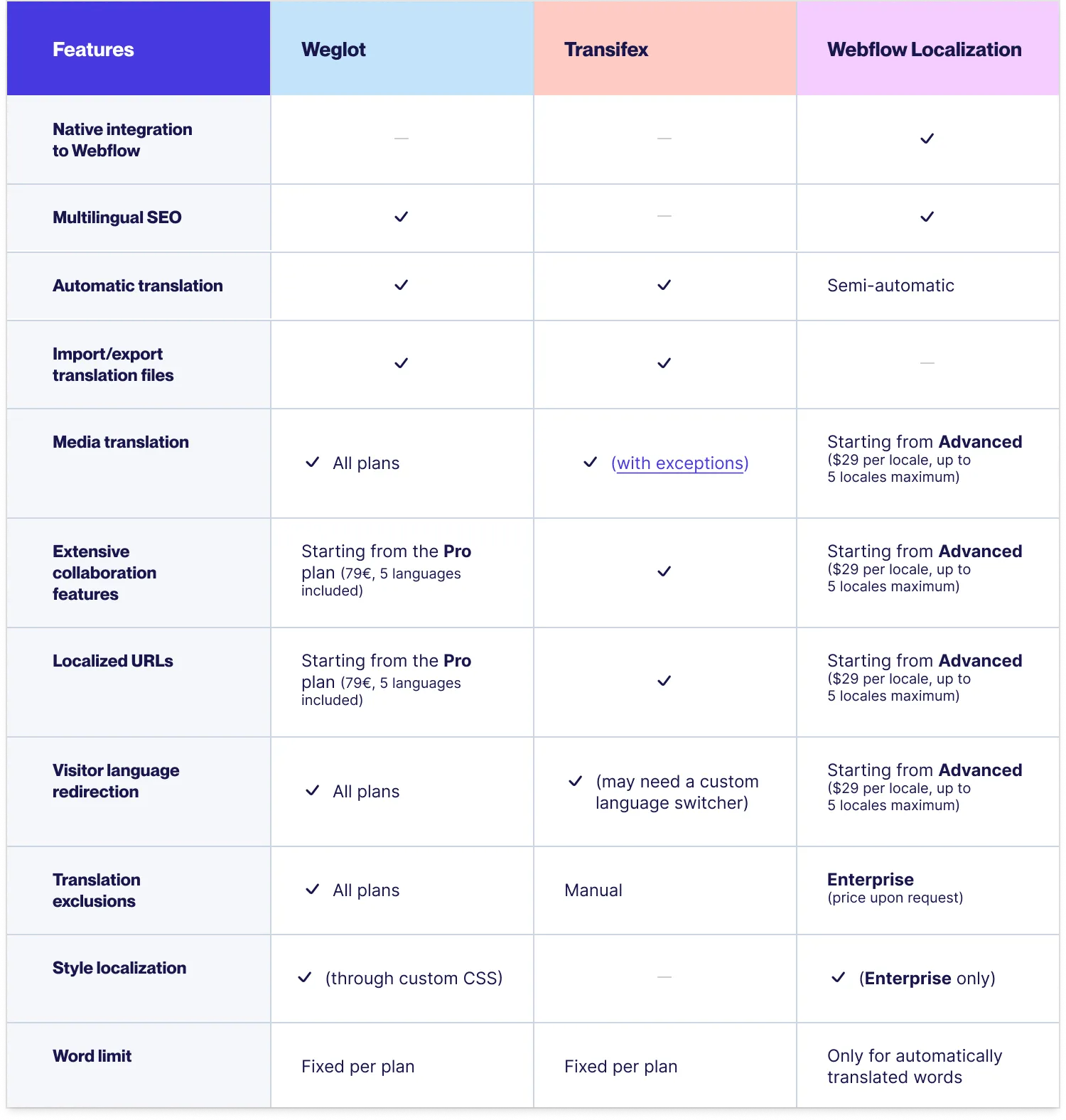
Weglot has long been a popular way to localize a Webflow site, so we’ll examine its pros and cons against Webflow Localization and also highlight Transifex as a secondary option. Here’s a summary of all three solutions:

Let’s start by looking into Webflow’s localization solution.
Webflow Localization
Webflow’s native solution aims to provide an end-to-end solution for visually building and customizing your website and optimizing it for a multilingual audience. Through its solution, you can directly design, build, and localize your translated sites within the Webflow designer.
Integration
As this is Webflow’s own localization feature, the integration is designed to be as seamless as possible. Everything is available from the same interface you use to design your Webflow site, and the installation can be done directly in your dashboard > settings (for more information, check out the full integration tutorial).
Note here that Webflow Localization defines ‘languages’ as ‘locales’. Therefore, in their documentation, when they refer to your ‘primary locale,’ this is the original language of your site, and adding a ‘secondary locale’ is an additional language, and so on.
Once you set up your primary locale—that is, you’ve customized the design and content—your subsequent locales will inherit these parameters. So you won’t have to start from scratch when configuring a second or third locale, as they’ll present the same design and content.
However, it is worth noting here that you need to publish the whole of your original website in the new language for your new global audience. You cannot exclude certain pages from translation. If they are live on your original site, they’ll be live for your new markets in the translated language.
Multilingual SEO Compatibility
Webflow Localization follows multilingual SEO best practices by adding HTML lang tags, HTML page-level tags, and sitemap hreflang tags to your locales. These all indicate to search engines like Google that your website is available in multiple languages or locales and that they aren’t duplicates of your original website.
For instance, Webflow automatically configures your website’s language code according to the locale you’ve set up by adding HTML lang attributes. This tag tells search engines, browsers, and screen readers the language of the specific page content.
Additionally, you can translate your title and meta descriptions to maximize multilingual SEO, though you’ll have to configure this manually.
Webflow Localization also enables locale routing, where you can choose to steer your website visitors towards a specific locale version of your website. For instance, if your user’s browser preference is set to “French,” then Webflow will attempt to send them to the appropriate version of your site. However, if your site has no preferred locale or the user hasn’t set any preference on their browser, Webflow will direct them to your primary locale instead.
Note that site or domain-level routing is only possible for Enterprise and Advanced Localization plans.
Translation and Localization Management
Webflow Localization provides some basic translation management features, but you can purchase a third-party translation management system (TMS) at an additional monthly cost if you want to centralize your translations and manage them efficiently (Webflow has API connections with apps such Phrase, see the monthly pricing here).
Also worth mentioning is that you’ll require extra team member seats on top of your monthly Webflow Localization plan and Webflow site plan to allow other team members, such as your content team, access to the translations. Translations are currently only available to edit through the design editor.
Semi-Automatic Translation
With Webflow Localization, you can use machine-powered translation. To do this, you need to manually select each element on your CMS or static pages one by one and click on the automatic translation option.
This means there’s no automatic content detection, and your translations cannot be centrally managed or reviewed; this will need to be handled by going into each page separately.
The downside of this is that every time you make a change to your page or add a new page, you’ll need to factor in to your workflow the process of manually translating the page.
Note you don’t need to use machine translation. You can also manually edit the content and add your human-edited translations instead or use a mixed approach.
Check out how to easily edit translations with Weglot by taking a quick product tour.
Media Translation
With Webflow’s native solution, you can replace your original images with the translated versions and update the alt text accordingly across all your locales directly within the design editor.
Note this is available on the Advanced plan and above.
Style Localization
Webflow’s native solution allows you to customize the typography and styles for each locale. You can then adjust your fonts and headline lengths to accommodate the text expansion and contraction that naturally come with translating content. Note that this is available only for Enterprise plan users.
Pricing and Plans
Webflow Localization paid plans start at $9 per language (locale) per month to implement on your site. This plan allows you to add up to 3 different languages.
The next tier is $29 per locale per month, allowing you to add up to 5 languages and access additional important localization features such as translated URLs and media translation. If you need more than that, along with advanced localization capabilities, including block exclusion and a translation glossary, you’ll need their custom Enterprise offering.
Note, that there is currently no free plan.
Webflow Localization drawbacks
The biggest drawbacks of Webflow Localization are the pricing, lack of translation management, and the fact that basic website localization features are only available on higher plans.
Many essential features, such as asset localization and automatic visitor routing, are also locked behind higher plans.
Pricing
At first glance, Webflow Localization appears budget-friendly. However, costs will add up quickly here as many standard localization features aren’t available on the essential plan.
You’ll also need to keep in mind the additional cost of adding more “seats” to your standard Webflow site plan if you want additional teammates, such as your content team, to be able to edit translations.
Translation management
To have full translation management capabilities, you'll need a third-party TMS. Webflow doesn’t allow you to manage your translations anywhere centrally; they are only available to edit by going into each page individually.
Webflow has partnered with Phrase, which provides the Phrase app. Starting at €125 a month, the app will give you access to extensive translation management capabilities.
Time to market
Since Webflow Localization is available only in the Designer workspace, translating your website takes longer. Additionally, there is no full automatic translation, as you’ll manually have to select which pages and elements you want machine-translated. Your automatic translations are also limited to 10,000 words per locale per month on the Essential plan and 50,000 words per locale per month on the Advanced plan.
Some multilingual SEO aspects are also toggled manually here; the solution does not automatically translate your metadata for you. The same goes for updating translated content; the solution doesn’t automatically detect the changes, translate them, and push them live. You’ll have to manually request the solution to translate each field for each language.
Once you’ve made your locale live, all pages within your website’s original language will also be pushed live. Unless you’re on a Localization Enterprise plan, you won’t be able to exclude parts of your websites from being translated. So you’ll have to move fast when launching a locale.
Weglot
Weglot provides end-to-end website localization, including content detection and translation, displaying your localized site under language subdomains or subdirectories, and full collaborative translation management through a separate interface at no extra monthly cost.
You can also check out our simplified Webflow Localization vs Weglot for a like-for-like comparison.
This is a key difference between Weglot and Webflow Localization—you don’t need to purchase a separate TMS at an additional cost to manage your translations efficiently.
Integration
Integrate Weglot in minutes with our no-code install. Check out the video tutorial.
Or read our Webflow integration guide.
With our integration, you can choose between subdirectories or subdomains, depending on your preferences and SEO approach.
Note, because Weglot is compatible with all technologies, you can keep your translation and localization project even if you switch to a different CMS later down the line.
Automated Workflow
Weglot works differently from Webflow Localization. Instead of manually triggering the translations on a page-by-page basis, Weglot scans and detects 100% of your site's content and instantly translates it using machine-powered translations. This happens as soon as you install Weglot on your Webflow site.
Your translations are then available to edit through your Translations List, or for a more design-focused approach like Webflow; you can use the Visual Editor.
Multilingual SEO Compatibility
Weglot is built for multilingual SEO, and follows Google’s best practices to ensure your translated site is properly indexed.
This includes hreflang tag implementation, translated metadata, automatic user redirection, translated and localized URLs, and the option to choose between subdirectories or subdomains.

Customizable Language Switchers
Just like with Webflow, you can customize your default language switcher with Weglot.
There are several simple adjustments you can make, code-free, or you can clone one of the many language switchers Weglot has designed in collaboration with Finsweet and Digidop.
Collaborative Translation Management
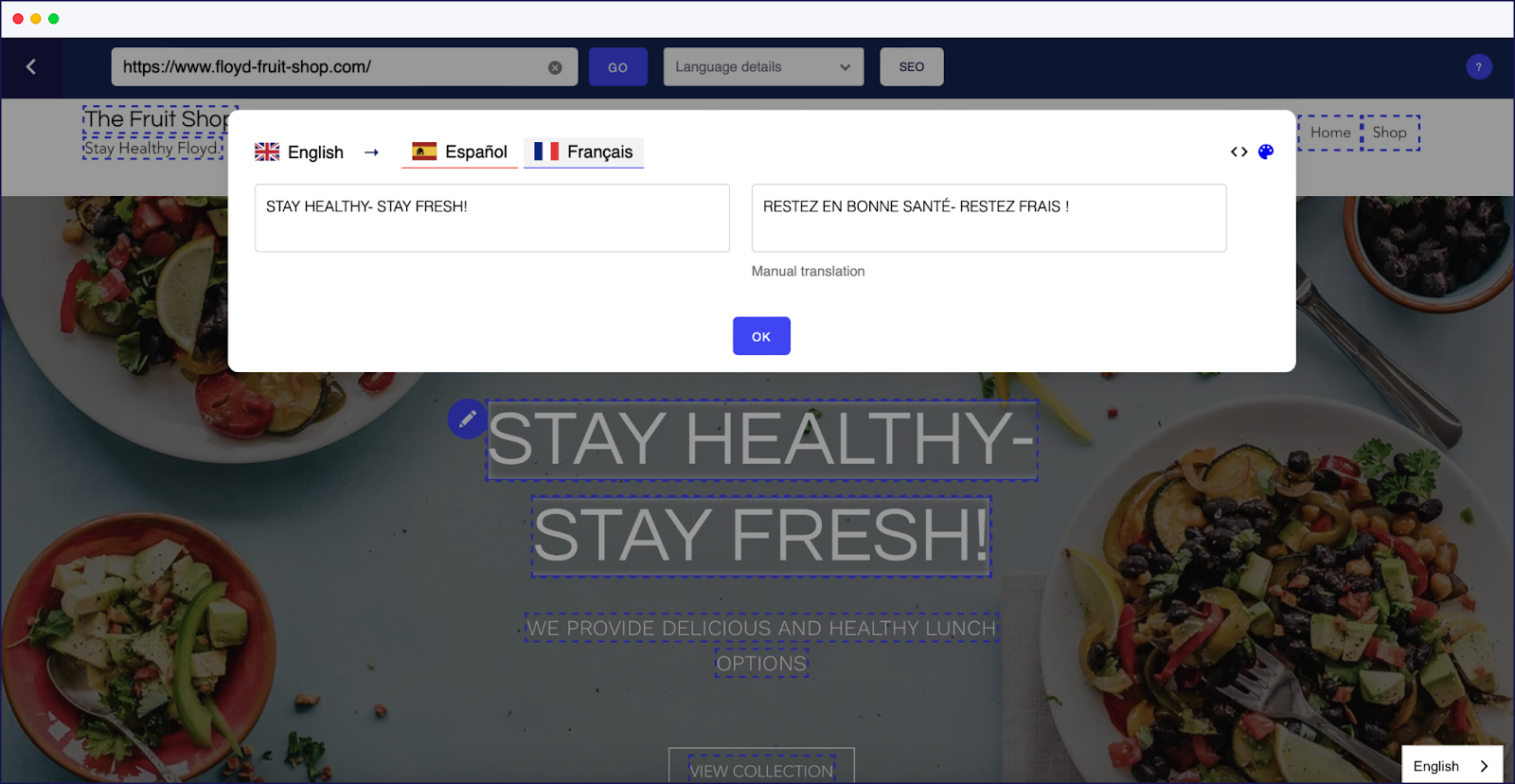
Weglot gives you complete control over your translations. Through your dashboard, you can choose to hide static pages in specific languages, use the Glossary to set translation rules, filter by translation quality, and edit your content in two ways: the Translations List, or the Visual Editor.
The Translations List is where you can see and edit your translations side by side, and the Visual Editor is for those who prefer to see things more visually and allows you to edit your content within a live preview of your site. Or, if you prefer to work outside of your translations dashboard, you can export and import your translations back.
Multiple people are also able to work on your translation project at once. If you’re using Webflow Localization, you can only have one team mate at a time editing content through the design editor.
Not only that, but you can also opt to exclude portions or blocks of your website from being translated and hide them. You get to decide what gets translated and what your international audience sees

Choose Your Translation Quality
You can translate and localize your entire website through the Weglot Dashboard.
Start with a first layer of high-quality machine translation for speed and near accuracy, and then choose to post-edit them to achieve the quality you desire.
Benefit from Weglot’s extensive collaboration features by adding team members to your project, assigning them roles, marking translations as pending for a team member to review, or assigning them the translation. Alternatively, you can also order professional translations from the dashboard and edit them as you see fit—something Webflow currently doesn’t provide.

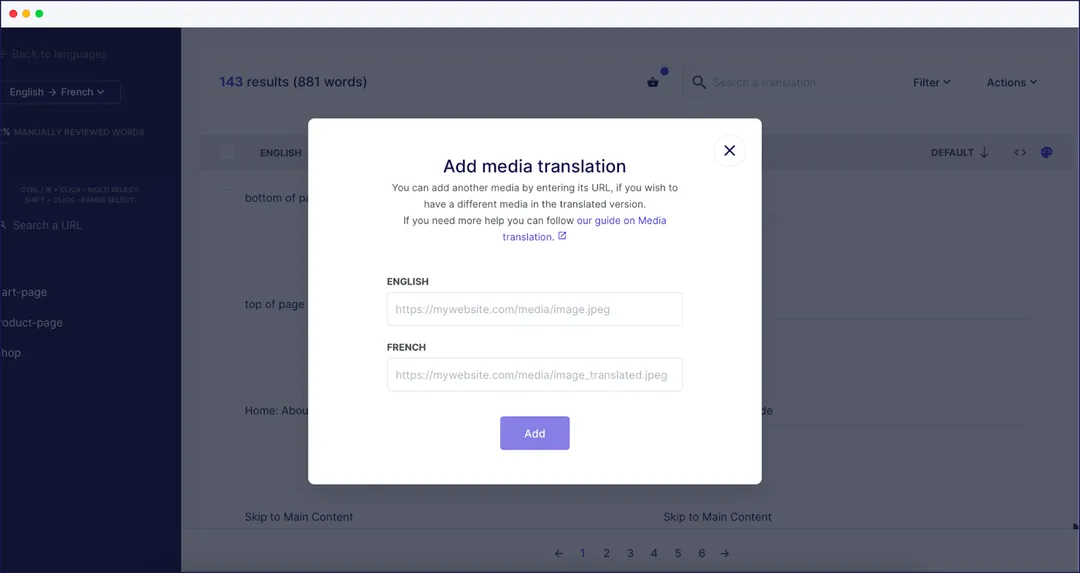
Easy Media Translation
Localizing your images for each language version has also never been easier. You can copy-paste the URL of the translated image onto the Visual Editor or through the Translations List by clicking on Actions > Add media translation.
Plus, this feature is available across all Weglot plans, even the free one!

Plus, this feature is available across all Weglot plans, even the free one!
Excellent Support
If you run into any issues or have technical questions about how to carry out a more complicated function, our support team is highly responsive and will assist you immediately.
Weglot is a localization solution meant to scale with you; after all, we’ve been focused on website localization for more than 8 years now. Whether you’re a small business or a large business ready to enter several international markets, its features will make it easy to explore new target countries or optimize your content for your new target markets.

Pricing and Plans
Weglot offers a free 10-day trial to explore its features. If your website is under 2,000 words, you’ll automatically remain under the free plan once the trial ends. Paid plans start at €15 per month.
Weglot Drawbacks
Weglot is compatible with all technologies, but it isn’t a native solution, so it will add to your existing stack.
However, that also means you can keep things separated; you won’t need to add your localization team or translator to your Webflow project since you can invite them onto separate Weglot projects.
If something goes wrong when they localize your content, you can easily isolate the incident and fix it—and the rest of your Webflow site, especially in its original language, will remain untouched.
Additionally, if you’re keen on localizing your design, you’ll have to be familiar with CSS or regular expressions (regex) to tweak it to your liking. You also cannot adjust your font style without this. However, this isn’t necessary for most use cases.
How Does It Compare With Webflow’s Localization Solution?

Transifex
Transifex is a no-code, cloud-based translation, and localization management platform that makes it easy to continuously localize your Webflow website.
Supporting over 450 languages, it focuses on AI-powered continuous localization, or the ongoing process of adapting your website to the evolving cultural preferences and colloquialisms of your target audience.
Note: Transifex also supports the translation and localization of software, mobile apps, and other digital content. In this comparison, we will be focusing only on its website localization capabilities, specifically on Webflow technology.
Integration
The integration of Transifex onto your Webflow website uses a technology called Transifex Live. The installation isn’t as simple as with Webflow Localization or Weglot, so you’ll need to remember that.
You can find more details here, but it essentially requires you to add the Transifex Live JavaScript Snippet.
Translation and Localization Management
Transifex allows you to localize content directly within the context of your Webflow website, allowing you to see a live preview of what you’re editing.
Through Transifex’s powerful CAT Editor, translators can efficiently work on localizing content without navigating through files. Multiple people can also work on the same file at the same time.
When localizing your website with Transifex, you can exclude content from translation. This will enable you to localize more efficiently since you can adapt content more strategically instead of localizing all content on your website.
Additionally, its Machine Translation Fill-up feature also lets you translate content instantly, speeding up your website localization process (especially if you have a large website).
You can also use its search functions to look for translation strings you want to edit easily.
Collaborative Features
With Transifex, you can add translators to your team and assign them roles to control their access and permissions to your project. Then, you can work asynchronously, track each other’s progress, and ensure your project is always up-to-date.
You can also invite language service providers directly into your project from the dashboard. For smaller localization tasks, integrated machine translation services like Google Translate are available.
Moreover, you can group a set of strings under tags to organize them better, suiting your workflow. Tags are useful for flagging strings as urgent, alerting your team to prioritize them first.
Translation Quality Assurance
Transifex’s Translation Checks reviews each translation for you based on a set of rules to ensure your website functions as expected (and that nothing is broken). The things that can possibly break your website are a variable, a link, a missing element, and so on.
If Transifex recognizes that a condition has not been met, it will notify you through a warning or an error message and tell you how to fix it. It’s still possible to save a translation if it’s a warning, though if the problem is an error, this must be addressed beforehand.
Transifex uses machine translation from top providers like Google Translate, Amazon Translate, DeepL, Microsoft Translator, and KantanMT. You can create a pre-translation workflow so that the tool will use any of these providers to provide machine translation whether you update or upload a file or you want to use machine translation when using the Editor.
Transifex also uses AI-generated, context-based translations that you can use at scale to localize your website more efficiently, then edit them accordingly to achieve the desired level of translation quality.
Custom Automated Workflows
Transifex has several integrations like Zapier and Slack that can help you localize your website faster. You can then set up automation to accelerate the localization process, automate manual tasks, eliminate spreadsheets and cumbersome files, and simplify your overall workflow.
Pricing and Plans
Transifex offers a 15-day free trial, but you can also contact them for a personalized demo.
Otherwise, their paid plans start at $90 a month, tailored to companies that are just getting started with localization. With this plan, you get access to 50,000 words, the basic version of their Translation Memory, machine translation, collaboration tools, an online editor, and more.
Transifex Drawbacks
Transifex caters more to the mid-market. If you’re a small business just beginning to explore localization, its starting plan of $90 a month may be a bit too expensive for what you need.
On the other hand, if you have a growing business, you may need to upgrade your subscription earlier than expected due to Transifex’s word limitations. The software also counts each word according to how many languages you have on your website, even when the word remains untranslated in some of these.
Given its limited search functionality and lack of filtering options, users may also have difficulty looking for a specific string on the interface. This may make it difficult and inconvenient to copy-paste your translations across your projects.
Additionally, as its UI is a little complex, users who don’t have a technical background may struggle to navigate through the features and maximize the power of the tool.
However, the main drawback is that Transifex appears to use JavaScript for its integration with Webflow, which would be disadvantageous for SEO. Although it’s possible to have JavaScript content detected by Google bots, it is widely acknowledged (by Google, too) that it’s better to have unique pages for each translated content and have those generated server-side instead of client-side.
How Does It Compare With Webflow’s Localization Solution?

Why Weglot is Still the Best Way to Localize Your Webflow Website in 2024
Weglot gives you full website translation and precise translation management, all centralized in one dashboard:
1 Click to Instantly Translate Your Entire Website
- Automatic content detection, translation, and display of your translated website, no manual input required
- Translate media, URLs, slugs, and dynamic content like popups, buttons, banners, comments, etc
- Your choice of language subdirectories or subdomains
Top-Quality Machine Translation
- A first layer of machine translation generated by top providers DeepL, Google Translate, and Microsoft Translator
Easy Translation and Localization Management
- Full website localization
- Choose to display or hide blocks of content, static pages in specific languages
- Exclude blocks or pages from translation
- Edit content through 2 different ways: the Translations List and the Visual Editor
- Easily import and export translation files - your translations will always be yours
- Glossary of terms
- Translation Memory
- Order professional translations from within the dashboard
- Your choice of language switcher designs, which you can modify
- Translate images and videos across all plans
Optimized for Multilingual SEO
- Follows Google’s best practices for multilingual websites
- Automatically adds hreflang tags to each language version of your website
- Instantly translates metadata
- Automatic visitor language redirection
Reliable Technical Customer Support
- Responds with a turnaround time of 2 business days
- Multilingual team: speaks English, French, Spanish
- Highly rated: 4.8 on G2, 4.9 on Google Reviews and Trustpilot
- Seamless Translation Workflow
- Sync with your live site so that all changes you make, including new content, are immediately detected, translated, then displayed on your website, leaving no page untranslated (unless purposely excluded from translation)
- All translations, even from 3rd party app and plugin content, are handled within the Weglot Dashboard
- Benefit from translation memory, where the same translation is used for repetitive phrases across your site
Comprehensive Collaboration Features
- Manage multiple projects on the same account, useful for agencies
- Invite translators to your project - giving them access only to the translated versions of your website and not your Webflow project
- Assign roles to team members
- Review progress of translations
- Assign translations to team members, or mark them as pending
Get Started Localizing Your Webflow Website with Weglot’s 10-Day Free Trial
Weglot was built to be an easy-to-use, intuitive website translation solution with a simpler interface that works with any technology—making it a perfect match for Webflow.
Whether you want the full suite of collaborative features, complete control over your translations and their quality, an easy way to manage your localized website, or 1-click website translation, Weglot is for you.
Each of our plans is tailored to different needs: the number of sites you want to localize, the languages you want to localize them in, and more. Plus, every feature is available within that plan—no need to purchase additional seats or locales to enjoy a fully localized experience.
Try Weglot for free for 10 days, no commitment, and you’ll see just how easy it is to localize your Webflow website in minutes.






















